Il deep linking nel mobile marketing è diventato oramai una pratica comune per assicurare all’utente un’esperienza fluida tra i vari ecosistemi (mobile-web e mobile nativo), ma anche per massimizzare i risultati di campagne retargeting e re-engagement.
Un’implementazione corretta del deep linking aiuta anche a migliorare l’interazione in-app da parte degli utenti, favorendone azioni che ci permettono di aumentarne il valore. Inoltre, facilitando la transizione dal web al mobile (e viceversa), il deep linking ottimizza tutta la user journey.
Quanti tipi di Deep Linking esistono?
In breve, il deep linking su dispositivi mobile permette a un utente di aprire una pagina specifica in-app senza dover passare dalla Home Page dell’applicazione e ricercare da da solo il contenuto d’interesse.
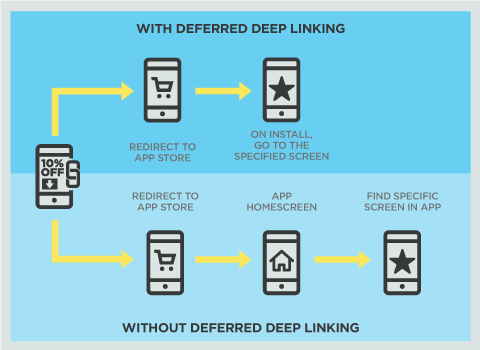
Nel caso in cui l’utente non abbia installato l’applicazione mobile, si parla di deferred deep linking. In termini pratici, questa funzionalità permette agli utenti di navigare verso contenuti specifici in-app anche dopo l’installazione. Ai marketing manager, invece, aiuta a essere sicuri che il contenuto presentato all’utente finale nella fase di acquisizione, sia visibile senza la necessità di effettuare una ricerca (vedi l’immagine qui di seguito).
Malgrado questa funzionalità sia stata la norma per molti anni sul web, sul mobile è stata una limitazione fino a poco tempo fa, vista la difficoltà nel archiviare i dati presentati all’utente anche in assenza dell’app sul dispositivo.
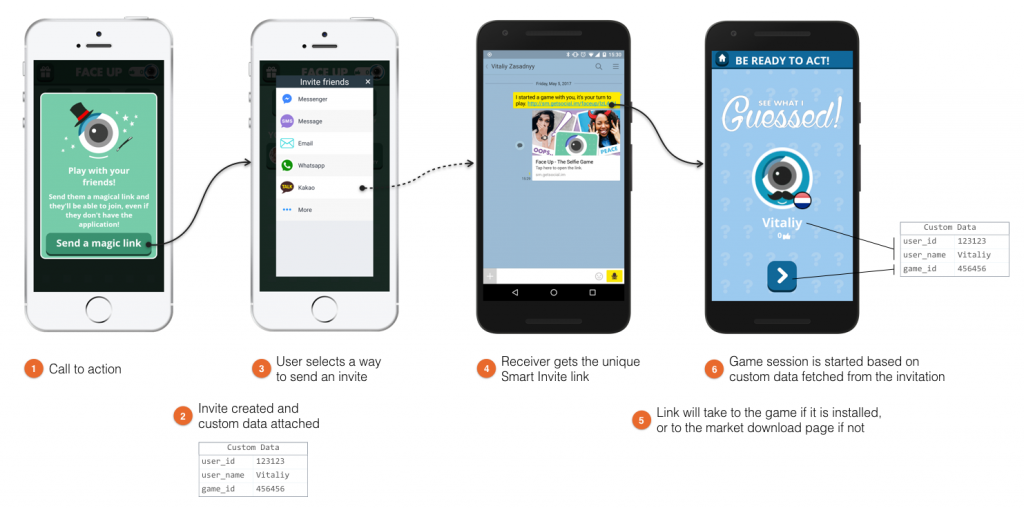
Dall’altro lato, abbiamo invece il contextual deep linking. Questa tipologia è molto simile al deferred deep linking, con l’aggiunta però di poter archiviare delle informazioni (ad esempio una campagna promozionale) durante il processo d’installazione.
Con il contextual deep linking, gli app developers possono creare un’esperienza personalizzata per gli utenti appena accedono all’applicazione mobile – anche noto come “processo di on-boarding“. Pensate ad esempio all’opportunità di presentare una schermata di benvenuto per un evento specifico o con un codice promozionale. Come è facile capire, le opzioni sono diverse e senza dubbio a favore di un’esperienza mobile migliore.
Quali Sono i Vantaggi del Deep Linking nel Mobile Marketing?
I vantaggi di questa tecnologia da tenere in considerazione sono numerosi, ma possiamo raccogliere quelli principali in 5 categorie.
1. Il Deep Linking Ottimizza l’Esperienza Utente
Una volta capito come fare il deep linking da un’inserzione all’app mobile, un singolo click può connettere l’utente alla destinazione desiderata. L’utente non si perde più in un labirinto di pagine.
La stessa logica può essere applicata a un deep linking da email ad applicazione mobile.
2. Il Deep Linking Rinforza il Funnel di Conversione
Da un punto di vista del prodotto, e quindi non solo marketing, permettere a un utente di arrivare su pagine specifiche all’interno dell’applicazione mobile migliora il modo in cui gli utenti “consumano” l’app stessa. Naturalmente, dal lato marketing, con l’implementazione del deep linking riusciremmo anche a concentrarci su specifici prodotti od offerte in base alle necessità del momento e quindi a, potenzialmente, aumentare il tasso di conversione.
3. Il Deferred Deep Linking Supporta le Campagne di Acquisizione
Con il deferred deep linking, si possono acquisire utenti e redirigerli a parti specifiche dell’app anche se non l’hanno ancora installata. Grazie a questa tecnologia, quando un utente clicca su un’inserzione senza avere l’app sul proprio dispositivo, è automaticamente rediretto all’App Store. I dati dal click, però, sono registrati (come visto in precedenza), quindi l’utente, una volta finalizzata l’installazione dell’app, arriva direttamente al contenuto dell’inserzione.
Questo fa in modo, non solo sostenere le attività di acquisizione, ma anche di aumentare il tasso di conversione post-install, presentando all’utente il contenuto che ha fatto scaturire l’interesse iniziale.
4. I Deep Links Migliorano l’Attribuzione
Il deep linking, quando implementato correttamente, permette non solo di migliorare l’interazione in-app, ma anche di capire quale canale contribuisce in modo migliore alla crescita della propria applicazione mobile.
Grazie a questa tecnologia, è possibile migliorare le attività di acquisizione utenti, come spiegato poco fa, e soprattutto con un click, far in modo da redirigere gli utenti a specifiche parti dell’applicazione mobile per un tasso di conversione migliore e una diminuzione dei costi di acquisizione.
5. I Deep Links Performano meglio di altri Links
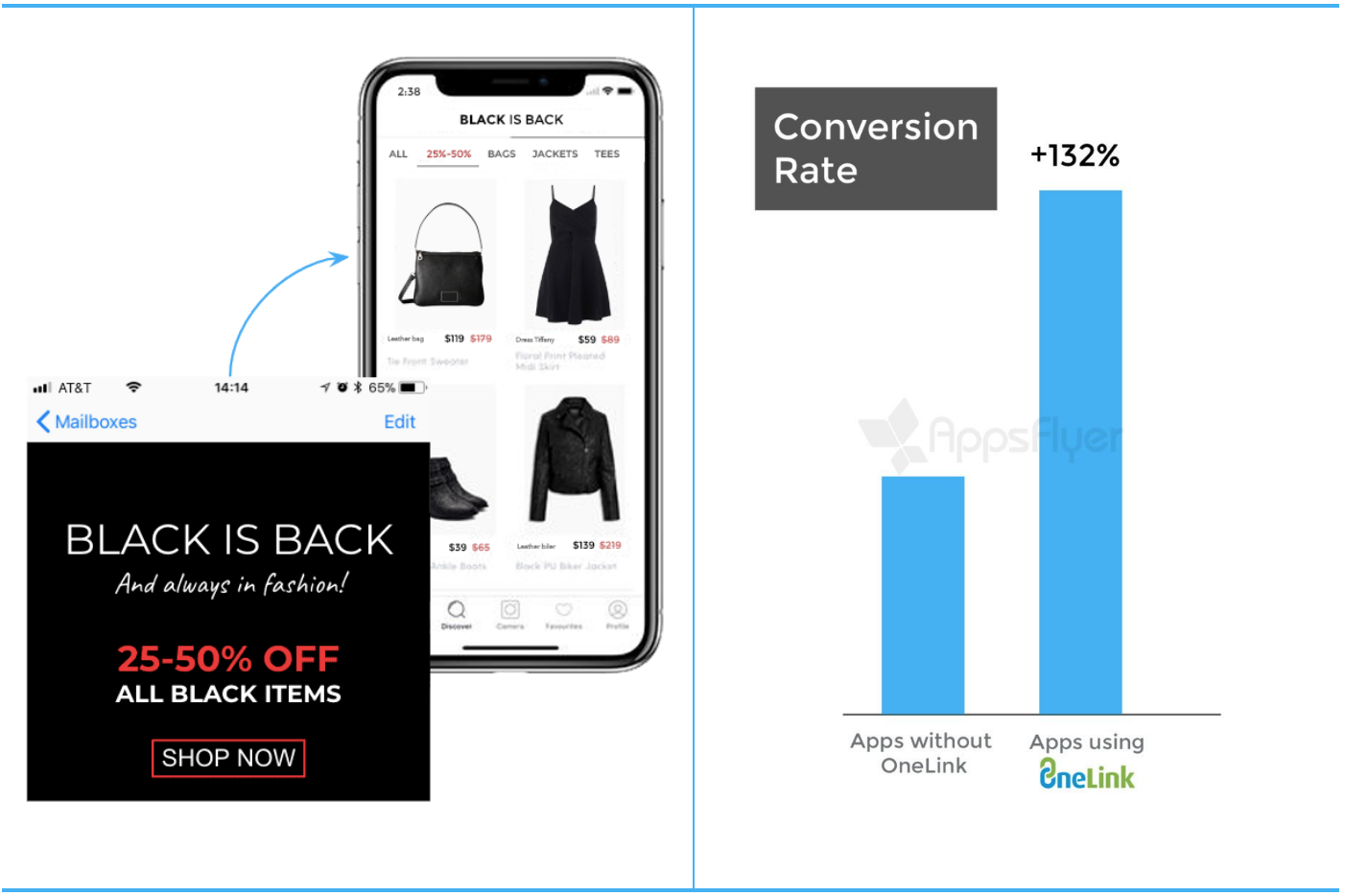
Una volta implementato il deep linking nell’ app mobile, è possibile vedere un aumento considerevole del tasso di retention, infatti a seconda della categoria in cui si opera, si possono vedere risultati di gran lunga migliori.
Nell’immagine qui di seguito, è possibile vedere come il deep linking nel mobile marketing ha migliorato le performance di un’app di shopping.

Perché Implementare i Deep Linking?
Ci sono diversi modi con cui si può trarre vantaggio da questa tecnologia, qui di seguito vediamo le “best practices” da tenere a mente per un’ implementazione senza problemi.
1. Retargeting, Retargeting e ancora Retargeting!
Come già ripetuto più volte, alla base del deep linking nel mobile marketing ci dovrebbero essere strategie di retargeting ben pensate. Facendo il set up del link con parametri speciali, a seconda della soluzione di tracking (MMP) usata, per redirigere l’utente a pagine specifiche in-app, si possono aumentare non solo il tasso di conversione ma anche le conversioni per acquisti in app.
Il deep linking è sicuramente importante per tutti i tipi di applicazione, però assume un ruolo speciale per quelle di e-commerce; infatti la possibilità di presentare a un utente un prodotto particolare, che è stato cercato in precedenza, può aumentare la possibilità di acquisto in maniera considerevole, come accade nel mondo web.
2. Aumenta l’Interazione in App con Incentivi
L’uso di incentivi combinato al deep linking, sia per utenti nuovi che esistenti, permette di migliorare diverse metriche in-app, tra cui il tasso di retention ma anche acquisti in-app. Ci sono diversi tipologie d’incentivi che possono essere utilizzati con grande successo.
Ad esempio, le applicazioni di giochi possono offrire della valuta virtuale gratuita, o uno sconto sull’acquisto della stessa; mentre le app di shopping possono premiare la fedeltà dell’audience con sconti su prodotti specifici d’interesse. Le possibilità sono molteplici e fare test d’idee anche fuori dagli schemi convenzionali può portare a risultati inaspettati.
3. Crea Links per Diverse Tipologie di Browser
A seconda del sistema operativo su cui si opera, ci sono considerazioni diverse da fare.
Su iOS è abbastanza semplice, poiché nella maggior parte dei casi i links si aprono in Safari o in una preview dello browser. Quindi, se il deep linking non funziona in una delle app in cui la preview di Safari è abilitata, anche il deep linking non funzionerà.
Su Android, invece, la situazione è più complessa, poiché c’è una grande varietà di browser a seconda del modello di dispositivo mobile (e sistema operativo). Questo significa che la fase di test per Android deve essere più lunga e fatta in maniera strategica. I tipi di browser più diffusi su Android sono: Google Chrome, Samsung Browser, UC Browser, e Opera Mini.
4. Universal Link vs. Deep Link
Un’opzione presente solo su iOS è l’uso dei “breadcrumbs“, che permette all’utente di cambiare rapidamente dall’applicazione mobile a sito m-web senza alcun problema.
Quando un’utente clicca su un Universal link, iOS decide, in base alle scelte fatte precedentemente, di aprire o l’applicazione mobile o la preview in browser. Questa decisione rimarrà salvata in futuro come favorita, anche se le intenzioni da parte degli utenti cambieranno. Tale situazione crea un problema nell’esperienza utente poiché non sarà possibile tornare nell’applicazione, bensì l’utente sarà “bloccato” nella view in browser.
Un modo per ovviare a questo problema è quello di usare gli “Smart Banners”, per redirigere gli utenti da web all’applicazione mobile senza problemi usando deep linking.
5. Deep Linking da Email ad Applicazione Mobile per il Tracking delle Performance
Tipico delle applicazioni Istruzione, e-Commerce, Fitness, e Cibi e Bevande, il tracking delle performance è uno strumento molto utilizzato per controllare i risultati degli utenti in-app. Ad esempio, frequentemente applicazioni mobile di fitness utilizzano una comunicazione via email per informare gli utenti di aver raggiunto un determinato livello nel loro percorso. Aggiungendo un deep link dietro questa comunicazione è possibile rimandare l’utente a una schermata specifica nell’app, dove sono disponibili i propri risultati.
Leggi anche: Sviluppare una strategia paid acquisition su scala mondiale: il caso Runtastic
Da un punto di vista marketing, non solo a livello digitale, il tracking delle performance è un modo molto efficace per mantenere il tasso di engagement alto, non solo perché l’utente è invitato a rivisitare il proprio profilo più volte durante la settimana o il mese (e potenzialmente a condividerlo sui propri profili social), ma anche perché si possono creare delle strategie di content marketing mirate a specifiche audience.
In Conclusione
KEY LEARNINGS:
- Il deep linking, se implementato correttamente, può aumentare il tasso di retention e gli acquisti in-app
- Grazie al deep linking possiamo offrire promozioni speciali anche a chi non ha ancora installato la nostra applicazione mobile
- L’esperienza utente, nonché l’interazione nel funnel, aumenta grazie a una strategia di retargeting o re-engagement combinata con funzionalità deep linking
- Il deep linking può supportare attività di acquisizione utenti
SUGGERIMENTI:
- Prova ad aumentare il tasso di retention con una strategia di email marketing combinata a deep linking
- Testa diversi contenuti a seconda dell’audience di riferimento e proponi contenuti specifici in-app grazie al deep linking
- Studia incentivi particolari in collaborazione con altri team per aumentare il tasso di conversione in-app
- Pensa a come utilizzare gli “smart banners” per aumentare le visite in-app piuttosto che a una preview in browser